Technologies used by Coder.Today
A 5 minutes story written on Feb 2019 by

The stack behind coder.today
I finally found some spare time to invest in my website, so .. here it is!
Medium.com
Previously coder.today was a blog on medium.com with a custom domain. The advantages were:
- free marketing, my articles could be found via medium.com searches and newsletters
- online and mobile app editor
- the writing experience. Medium really nailed it, that blank canvas, the fonts, the UI they all converge in a wonderful product designed to write.
- no worries about security patches, operations (now dealt by GitLab)
- free of charge (same as GitLab)
While I enjoy these freebies I reached a threshold where I wanted more custom features from my domain. My future plans include video and text tutorials, courses, newsletters and other stuff.
Medium was a good choice for an MVP, now I want to build a more custom Release Candidate.
Static FTW
I am the only contributor and I do not need a fancy admin like a CMS has to write articles. I also like Go and Hugo is already in the top generators, so I started using it. No back-end services to worry about it is a nice advantage so for me, a static website was a no brainer, I even wrote about its advantages:
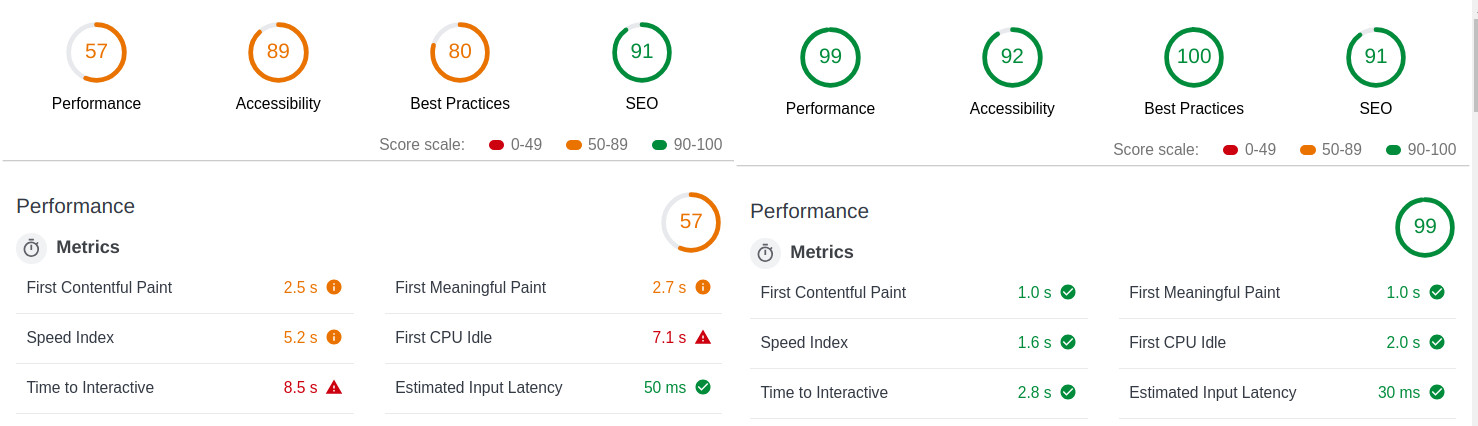
- raw performance (served as static assets or from CDN). A side-effect of a good performance is the SEO score, lower latency means better UX.
- bulletproof security — no servers, injections, databases, data validation
- low maintenance/operation complexity (or none?)
- … more on 10 examples of static HTML website usages

Another advantage of building a custom small website is that you can achieve a higher performance!
The Backbone

Hugo is the main technology behind Coder.Today, the extended versions more specifically. It handles the following tasks:
- content (markdown and HTML) generation
- image processing (thumbnail generation)
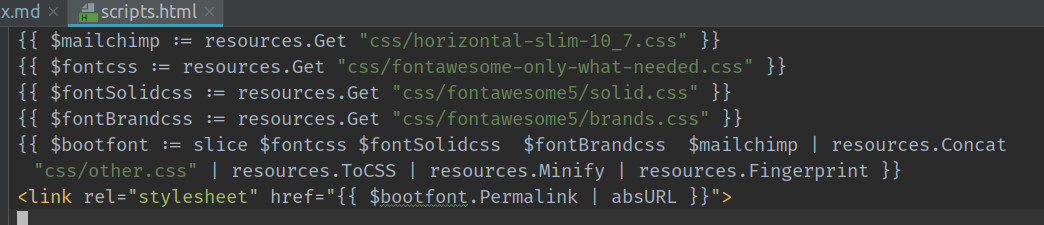
- SCSS, CSS and JavaScript minify and bundle
- routing, templates and other details

I did not expect to find such complex features like:
So far I never run into a customization issue, Hugo is like a framework but allows the users to add new features or it gets out of your way if it reach its limits.
To move all my ~60 articles and drafts from medium to hugo markdown I built this utility: medium-to-hugo. There is no easy transition between 2 platforms and 2 formats. I had to manually inspect and fix all the articles, most of the issues were from the html-to-markdown bugs and some weird/custom Medium HTML element composition.
Customization
I started from a free theme, Hugo has a lot of them, but after a few days I ended up removing and changing most of it (it was an outdated, poorly written jQuery bloated theme, but it looks the way I wanted). The advantage of being a full stack web developer is that you can modify and improve a theme based on your needs. The looks are temporary until I get a chance to build a custom design.
Medium has its own lazy image loading system, Hugo does not so I wrote one. It is a pretty important feature if you ask me (to have on an website).
I still use a few front-end libraries (left from the theme), but in the next iteration I will remove most of their code: Bootstrap (only the responsive classes and no JS), FontAwesome (only ~20 CSS classes no JS) and Masonry.

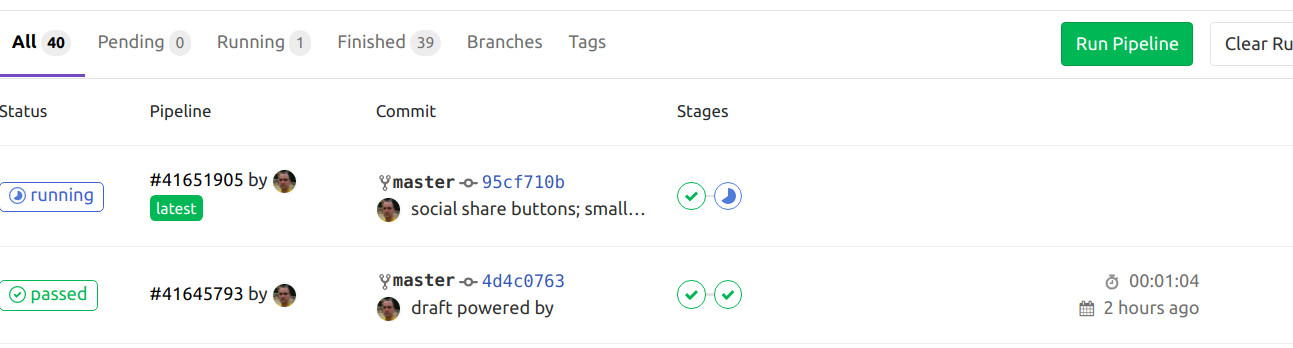
GitLab is keeping everything safe and running. The source code is on a private repository, the hosting is done with GitLab Pages and the Continuous Deployment by GitLab CI/CD.
The setup was done with a single mouse click and a yaml, .gitlab-ci.yml:
image:
name: klakegg/hugo:0.53-ext-alpine
entrypoint: [""]
pages:
script:
- hugo
artifacts:
paths:
- public
only:
- master
This is the simplest example, my YAML is a bit more complex, with S3 deployment as well.

There are also 2 official comprehensive tutorials: deploy to GitLab and Pages and SSL Certificates.

The domain nameservers, DNS, CDN and SSL are handled by CloudFlare. What does exactly mean for me:
- instant changes on DNS entries (instead of 24h)
- globally distributed cache (my website can be cached in 150+ locations on the globe, closer to the users)
- secure, all the content is distributed via TLS (SSL)
- cheaper (as a domain registrar, CloudFlare is the cheapest you can get)
Community
Medium.com comments/replies are notorious bad implemented, as in they consider each comment as an entire Post/article. Because I have no server/back-end and wanted to use a managed service I went down the safest path: Disqus.
The newsletter is handled by Mailchimp and the email service by FastMail.
Costs
If I exclude my own time spent on making the website, the new version is cheaper. On Medium.com I had to pay 75$ to have a custom domain, on CloudFlare, GitLab, Disqus and Mailchimp I use the free tiers for now.
Takeaways
Overall I like using n website generator, for a technical person that is not afraid of markdown and bash it is a powerful tool. If you know web development it becomes a swiss knife!