Backend vs frontend 👁 It is a matter of perspective
A 5 minutes story written on Nov 2017 by Adrian B.G.

The terms back-end and front-end may have a strict definition in your line of work, but from other teams or companies, perspective may mean different things. Let’s dive into some general aspects of the terms.
If you look at Earth 🌎 out from space you can make the following association:
- Front-end — Earth’s atmosphere
- Back-end— Earth’s body
If you zoom 🔍 deeper and focus only on the atmosphere you may see the terms like:
- Front-end — a composition of Exosphere and Thermosphere
- API communication — Mesosphere
- Back-end — Stratosphere and Troposphere
If you zoom only on the solid part of Earth you can say that:
- Front-end — is the hard crust
- API —is the outer liquid core
- Back-end — is the solid core
You got the point, the terms can be used for different things, depending on your perspective, we can develop some generic definitions:
Front-end 👓
It is the section of the project which deals with the external communication, the outer shell, for a server it is the API, for a server-client app it is the client, for a client, it is the UI part and so on. If an employee’s main duty is to develop this part of the app, his title may be “Front-end developer”.
Back-end 🖧
The group of project modules that handle “inner core functionalities”, the code that “never sees the daylight”. In an MVC you can see it as the Model and Controller, in a server-client architecture it is the server side, in a car it is the engine. The developer in charge of it can be called “Back-end developer”.Now we had layout the basis, we are familiar with the terms so we can talk about the most used scenarios.

Web development 🕸

The most popular positions nowadays are the “front-end web developer” and “back-end web developer”. They usually mean the following:
- Front-end is the developer in charge of the website, as a client of the server. It’s using the following technologies: JavaScript, CSS and HTML, with extensions like: Canvas/WebGL, SASS/SCSS, HTML5, TypeScript and so on.
- Back-end represents the work behind the scene, it’s in charge of the security and keeping the state of the app using a persistent data storage. The developer uses languages like Java, JavaScript, Go, PHP, Python, Ruby …. and databases like MySql and MongoDB.
The server-client apps talk to each other using a communication protocol. Example for asynchronous one way (client -> server) messages they can use a REST API, or a WebSocket if the app needs a real-time two-way communication channel.

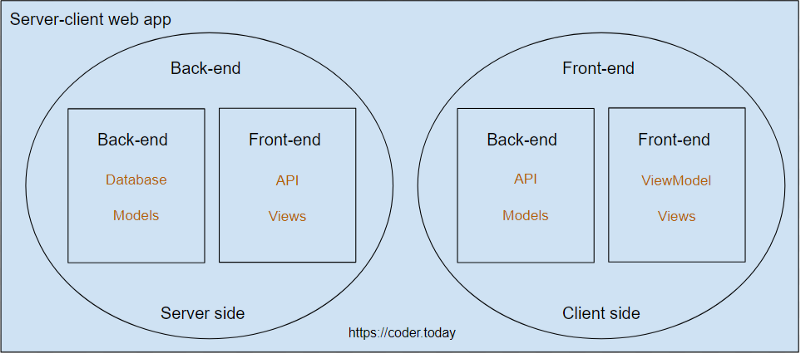
Zooming on the web server-side 🔎
If your product, team or company development focus is on the “dark side” of the web (as in the side that never sees the daylight) the terms will have different meanings:
Front-end— involves the communication with the clients, may include the API, HTML views or server-side rendering of ReactJS for example.
Back-end— everything between bare metal, databases and models in an MVC framework.
Web clients ❀
Your team does not work in the coal mines, your product is in charge to please the user eyes so your developers may be split into:
Front-end— usually encloses the visual part of the project: HTML forms, Photoshop slicing, CSS or even the HTML views (web components, JSX, templates etc).
Back-end— everything related to the data (models) and the communication with the server, local storage and API’s.
The position “Web developer” in US and “Front-end developer” in EU are usually synonyms, they are in charge of building the website. If the app is using a server/client architecture they will be in charge of building the client web client.
Mobile developers 📱
From the server developers point of view, mobile (native) developers differ from the Web developers only by the sheer quantity of problems they bring, nevertheless the mobile apps can be quite complex on themselves.
Front-end— It handles the platform related UX, he must be familiar with the iOS and Google play store concepts and guidelines. He develops views, layouts and the UI.
Back-end— He is in charge of the business logic, 3rd party software, storage and API requests.

Full stack developer ☯
The full stack developer is a different breed of developers, making a medicine parallel you can say it’s a g_eneralist surgeon_. He works with all the sides of the app and as a result inherits responsibilities from other positions.
The “Full stack web developer” handles web applications, and it is a conglomerate of the following positions:
- Back-end developer — handles server-side of the app
- Front-end developer — website client of the app
- DevOps— handles a portion (or the entire) operations side of the server-side application, provisioning the servers in a hosting environment or the “cloud”, using technologies like Docker, Kubernetes, Salt etc.
- Monitoring— Because he is familiar with the entire app he is usually on “duty call” and in charge of keeping the entire stack running. He is in charge of collecting the errors and performance metric from all the used technologies and act quickly if something goes wrong.
- Database administrator— Creating and maintaining databases, optimizing the queries and scale the storage engines if needed.
- Architect— in small teams and projects the hurdle of establishing the entire app architecture goes to the full stack web developer. This means choosing the big picture layout of the entire application, what technologies and programming languages are used, frameworks, libraries and other management tasks like gathering requirements, tasks estimations and doing code reviews.
- Do not be surprised if you will see a Full Stack Web Developer porting a Web app to mobile or desktop, using technologies like Cordova and Electron.
Security ☃
Some developers should care less about spaces vs tabs and more about security. There, I said it!
All developers, but especially the back-end ones are in charge of the security of their software, starting from the usage of SSL and not keeping the passwords on git. Being a neglected area I feel the need to say it more often.
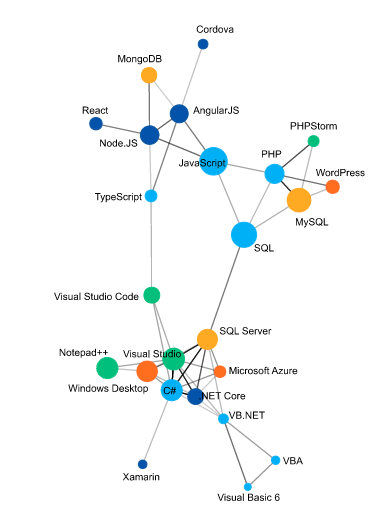
JavaScript
JavaScript is the only programming language in which you can do a full stack web development, from the command lines scripts to the validations of HTML forms. You can read more about its usages here: What can you do with JavaScript? Resistance is futile.