8 productivity coding tips for a Software Engineer
A 7 minutes story written on Sep 2017 by Adrian B.G.

Productivity tips is a series of general purpose articles for people that code. The tips should apply to any environment, framework, language or platform.
This story belongs to a multi-stream series:
- Productivity: coding — this article
- Productivity: workflow — behavior & environment tips
I am lazy but I care about the most precious currency we have: time ⏰. That being said I want to share some tips that improved my efficiency.
TL;TR 🕮
- automate everything
- learn & customize your tools
- store your snippets & other tips
Automate commands 🤖
Observe yourself, find out what commands you type multiple times each day and shorten them, group them if needed. If you used only a git visual client you should learn the underlying commands.
almost everything. I usually deliver the last command from an important chain manually (ex test&&build&©&&upload then manual deploy).
Using aliases you will do fewer human mistakes, and deliver more. Eliminate the boring steps from your daily routines.

The downside of custom aliases are: inflexibility and cognitive load. Meaning the aliases are only in one environment (ex your work laptop), and you have to remember them.
I recommend also to git auto complete or frameworks like bash-it, they are usually developed with some logic (in command naming) and they are easier to remember. Search for bash helpers built for your language, framework, platform.
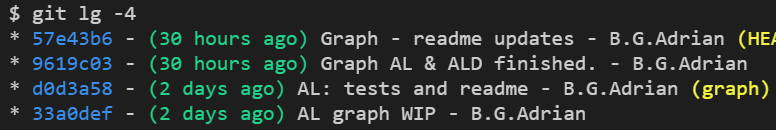
Not having to type the current git branch name saved me over 1M characters typed and using aliases I avoided many possible mistakes.
Even if you do not use aliases, practies like using HEAD instead of master it will make you less prune to human errors, example get use to type git pull origin HEAD instead of git pull origin master.
Even if you are on Windows you can use Bash, I use Git bash from Git for Windows.
Bash tip: learn to use bash history, especially CTRL+R.
Customize your tools 🌂
You spend a lot of your time working with the IDE, bash and other tools. Customize your tools based on your needs and feelings. You should 💙 using them, otherwise your job will suck. If you hate something change it now (like a missing keyboard shortcut, display colors), go, on, fix it and return, I’ll wait.
I like to my bash to be cheerful, colored, and all my editors have black themes.
Customize your environment
Make your environment work for you, not against you. The most basic example is to add in your global git .gitignore file your IDE files. You will save time, by doing it only once per machine, instead for each project.
#~/.gitignore
.idea/
.vs/
Observer yourself, what other system settings were problematic in the past, firewall rules? python versions? Unity3D local cache? Solve them once it for all.
Learn your tools 🏧
As you learn new development techniques, new frameworks, paradigms and design patterns you should learn the tools that were designed for you.
Text editors are for editors that write text, IDE’s are for professional developers. Why? because we care about our time, we are professional, we are getting paid for our time, we want to deliver as much as we can in this time. IDE’s are heavier, because they have more builtin features designed for us. PS: a text editor with tens of plugins like compiler/git/linter integration is an IDE.
Improve your skills by stepping out of your comfort zone.
Upgrade your IDE and learn the new features,most likely the will fit your needs. Search for a new IDE once in a while, you may be surprised.
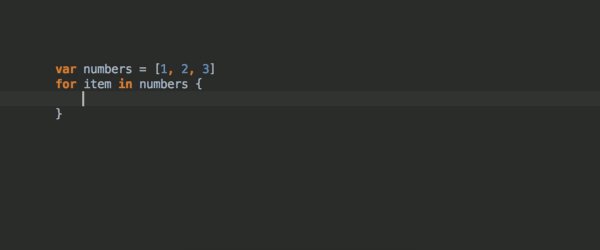
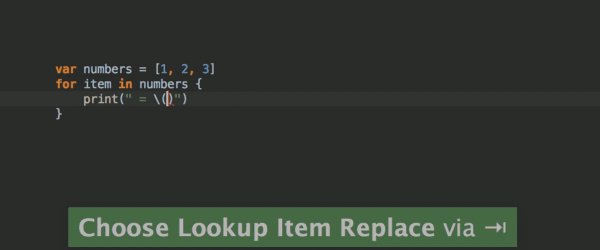
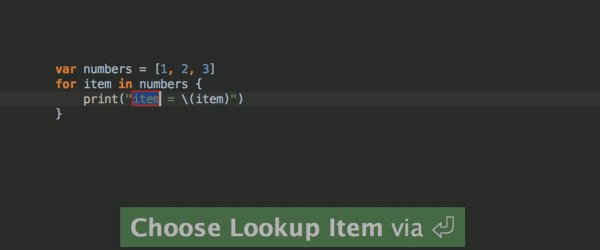
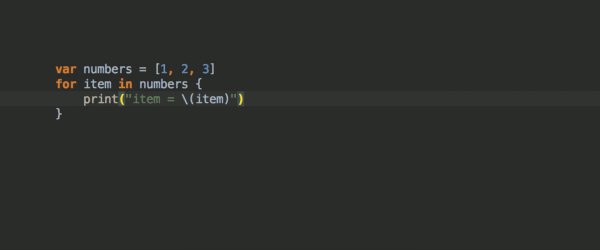
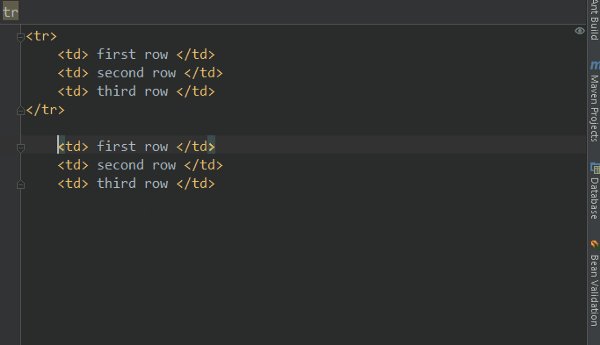
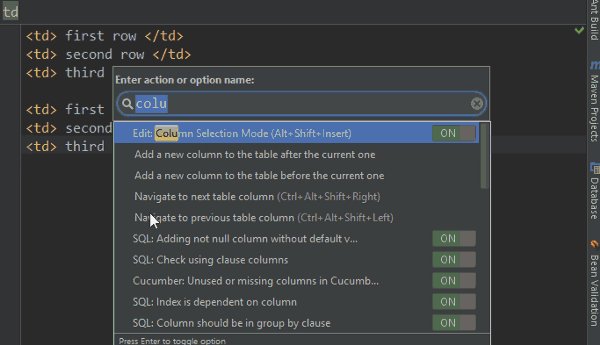
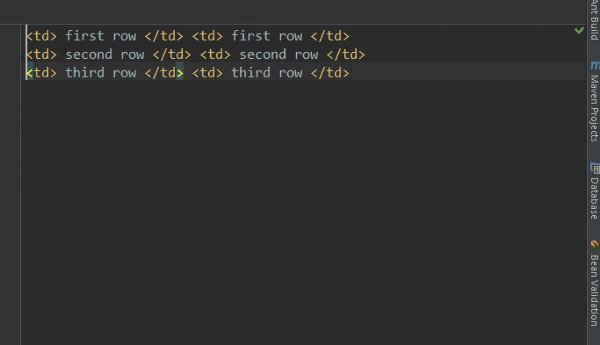
A big productivity gain you’ll get by using more keyboard shortcuts. The “expand selection” for example saved me a lot of time along the years. Other examples are live templates and multi-cursors.

One live template I often use is debugging messages like if IsDebugBuild {print("msg", var)} or try/catch expressions.
You may use some regex replaces now and then, but sometimes multi-cursors are simpler and more efficient.

Good enough scenarios for multi-cursors: hard coded data, Enums, templates and everything that is boring mostly.
The latest feature I saw for an IDE is a machine learning helper (Codota). It knows about all open-source code, design patterns and mistakes made by other devs.
Automate your dev env 🎰
Last time I got a new job it took a few full days to make a full working dev setup for a big project. It doesn’t have to be like this, there are tools designed for these kinds of automation. Boxstarter (I haven’t used it yet) can build your windows dev env in a manner of minutes, from a snippet of code.
I started to use Docker for these kind of things. Using simple CLI instructions you can install most of the tools/services/software you need. No need for compilation, search for packages or binaries.
Example: a persistent mongo-db instance with a specific version and a visual administration tool.
Do not be a 🔨
“To a man with a hammer, everything looks like a nail.”
If you need a system script do not use JavaScript for it, learn a bit of bash, ask a coworker or stack overflow how. If you need a small browser animation learn CSS3. You get the point. It will take you a few extra minutes but it will open a huge gate 🚪 in your future.
Most of the engineers have this problem. I used to make everything in PHP, CS graduates get stuck in Java or CPP. It’s human nature, the designers do the same mistake with Photoshop, the QA usually with a bug tracking software like Jira. The idea is to expand your tool set, baby steps, 1 small script at a time.
* on save 💾
Automate everything you can at “save file” action, the most common thing I activate is “auto-format on save”.
Auto-format enables me to write quick & dirty code, I do not waste time on indentation, commas, semi colons or other beautification elements, that’s the IDE’s job.
Auto-format also eliminates more human mistakes like actually forgetting to format and generate git conflicts or stupid commits afterwards. You and your coworkers will be more productive.
The IDE Is here to help you, let it do IT’s work
You can make your own mini pipeline on save, depending on your needs: compilation, error checking, unit tests, hot push code (for web dev, js &css), you name it. For more time consuming scripts I use manual triggered Tasks.
For example, in Go I activate “run tests & coverage on save”, having the console open at all time improved my efficiency. I can work faster without being afraid to refactor, each minute I know that the code is fine, or not.
TODO 🔖
Use more //TODO's in your code. Do not brake your current flow, do not exit “the zone” by solving an adjacent thing. If you hit a small bump dump a TODO and return later with a better, larger perspective.
Snippets 📚
Do not store snippets on chat, like a few of my friends did, you can use Gists or other similar services. Your own repo, a doc in google drive, you name it. The idea is to store snippets of code that prove useful and were hard to find/achieve. It will save you time, your future time.
Share 1-n
We can extrapolate the previous solutions to other problems. If a coworker has a problem, and you are going to help him, most likely there will be other coworkers that will need that answer, in the future. As a thumb of rule, use 1-n persistent communication channels, sharing is caring.
Keep a project minimal documentation, write articles/stories, even if they are just internal. Record your internal meetups, the idea is to not solve problems with emails/private chats, share the knowledge so other can access it.
It will save you time because you will not have to explain/solve the same problems twice.
Automate your API calls 📝
If you work with API’s of any kind I recommend using a tool like Postman. If you keep your calls in one place, you can even automate them (in a continuous delivery pipe), share them with your coworkers (as config files) and validate the responses (with a json schema lib). I used to keep the tests in the same repo as the server API source code.