16 free tools&services that any developer should use
A 5 minutes story written on Sep 2017 by Adrian B.G.

I want to thank all the service providers and developers that allowed their product to be used for free. What is the best way to repay them? advertising.
I will share the most useful free & open source tools that I use in my work & home environment. The tools can be used in any env/ language/ framework/ project. If you are a devops in a large corporation or a freelance developer this article should be a good start.
Probably you know about most of the tools already, hopefully today you’ll hear about a new one.
I will skip chat clients like Slack, services such as Stack Overflow, twitter, YouTube and other Google products. I use most of them, everything in my life starts in a Spreadsheet. Inbox & google docs are awesome for prototyping, ideas, formulas, project docs, working alone or shared across the team.

Class A — Productivity+ for devs, ops, QA, IT
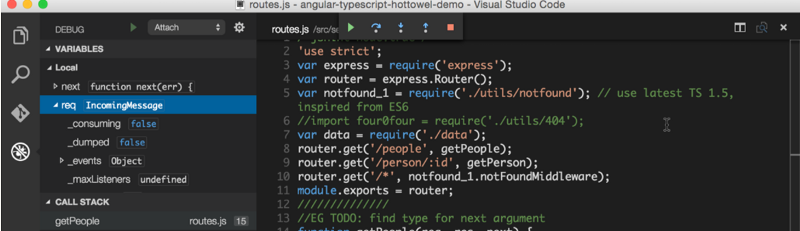
Visual Studio Code — Code editor, closer to an IDE than the rest I would say. I used it only for the last few weeks, but it became #1 right away, for me it replaced Atom/Sublime/Notepad. Visual Studio works with any language and config files (json, xml, ini …). It replaced MonoDevelop for Unity3D, I do TDD in Go, code in Java, C# etc.
I was very skeptic at first, being a Microsoft product, but I threw everything I had and it handled it perfectly. It just runs fast and across platforms. I will still use my PHPStorm (webstorm) for large projects though (for now). It has a very good learning curve, one of it’s features is the KeyMap, I use my Intellij keyboard shortcuts in VSCode, how cool is that?

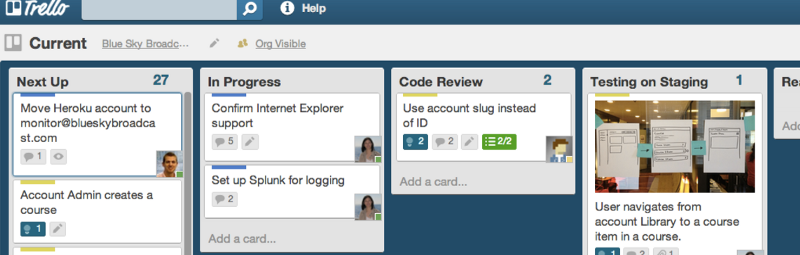
Trello — Task list, to do list, shopping list, to visit places list, stuff to do with the kids, notepad for ideas, task management for small projects/teams, bug tracker, feature planning, should I go on? Trello runs across all platforms and the free tier is good enough. Also it has many integrations & plugins.

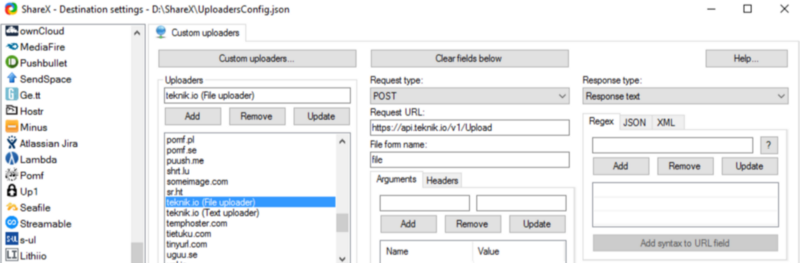
GetShareX — Screenshot and Screecast of your dekstop/window/region. I use it for bug reports, screenshots, examples, record “how to …”, etc. It’s similar to Snagit/Jing but better (is open source). Records video or gif, has scriptable actions like auto upload to imgur after a screenshot and a lot of other features. For Linux I use a mix of Shutter and Ubuntu screenshot builtin tools.

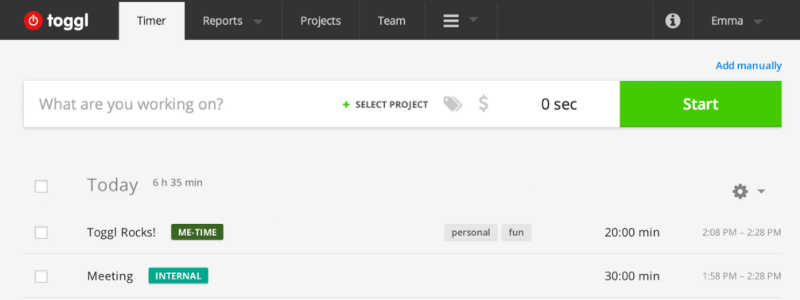
Toggl — Track your time spent working. Time is a valuable currency, so I keep tracking how I spend it. Toggl has a powerful idle detection (the measured time will be more accurate), browser, desktop and mobile clients. Supports multiple projects and even generates reports (good for freelancers/remote workers). It’s all about calculating the resources invested in a project vs the gains.

CodeWars.com—algorithms. If TopCoder is too serious for you, and CodeCombat too childish, you will love Codewars. It is all about keeping your brain in shape. If you are stuck at work doing the same algorithms over and over or fixing legacy code all day you need some good problems that can be solved in a few minutes. Supports multiple levels of difficulty and most programming languages. It’s all about improving your programming skills.
SourceTree — git client. I usually use bash for git commands, but when I need an UI I use SourceTree. It’s cross platform and easy to understand, we used it to teach non-technical team members how to use git. If you are looking for something more simple & friendlier check GitHub for desktop.
Storage — I use Bitbucket for free unlimited private git repositories and github for open source ones and gists (code snippets). Dropbox/Google drive for other resources and backblazeto host images/videos.
Vimium - This tool will improve your browsing speed, searching in history/bookmarks, closing tabs, opening links you name it. It follows the Vim mantra, everything done with the keyboard. Works on Chrome and Firefox.
Mentions
- GitLab - I will soon move to Gitlab and most probably it will replace BitBucket (for me) because of their rich interchangeability and devops features.
- InterviewBit.com If you want to practice for your coding technical interviews and system design I strongly recommend. It has the best quality of UI,UX,problems, solutions and tests.
- UTime — chrome extension to convert UnixTimestamps/dates
- Postman — Web API tester, it’s simple awesome. You can save&share templates and the paid tier supports JS automatic tests!
- Bash for windows — from Git for Windows, MobaXterm (if you connect often to remote servers) or Native Win10 Bash
- Fiddler(windows) a very rich proxy for web development. I use it to debug web apps (their requests). CharlesProxy is better and works for iOS too but it is not free.

Class M — Media
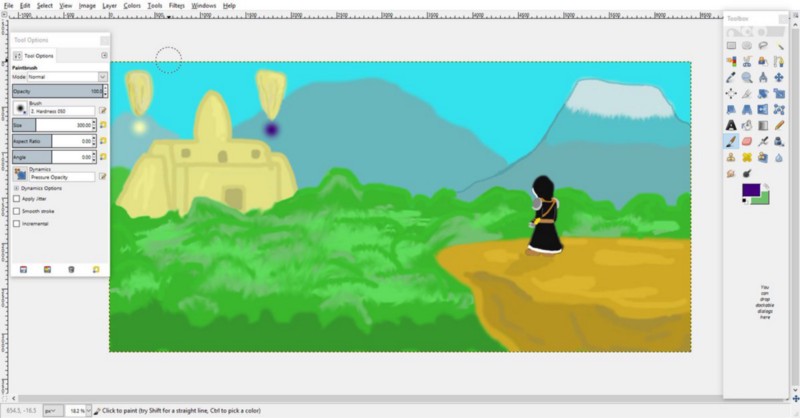
Gimp2 — It is more than enough for my graphical needs. I use it for photos editing, creating simple GFX for prototypes, resize/transform images and create collages (different sizes, transparency etc). It took me a long while to get used to it (coming from Fireworks), but was worth it. Tip: activate Single Window Mode.

Canva — When you need social media posters, banners, collages, headers or logo and you lack a designer, Canva Team will help you. It has a good free tier for small projects and it’s awesome. It has thousands of pre-made templates and photos that you can use freely in your commercial projects.

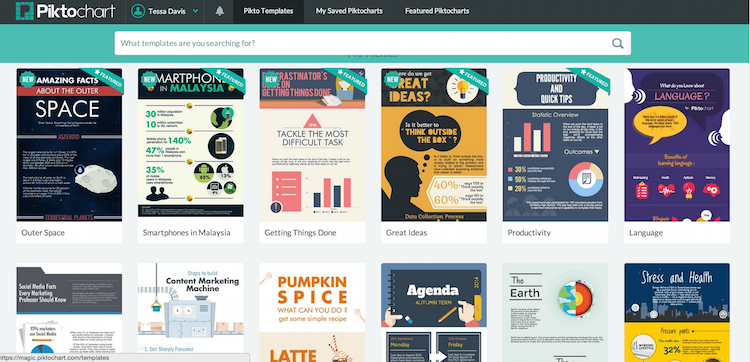
Piktochart— One word, infographics. Piktochart knows all about them. It doesn’t have such a great free tier, but it’s an awesome start.

SoundCloud —Say it, you cannot work w/o music. If you do not care about latest tracks with half naked women, and you just want to listen to some good old music SoundCloud is all you need. It has even technical podcasts, or science like StarTalk Radio.

Mentions:
- Inkscape — Open source vectorial drawings, it has more features than you would think.